
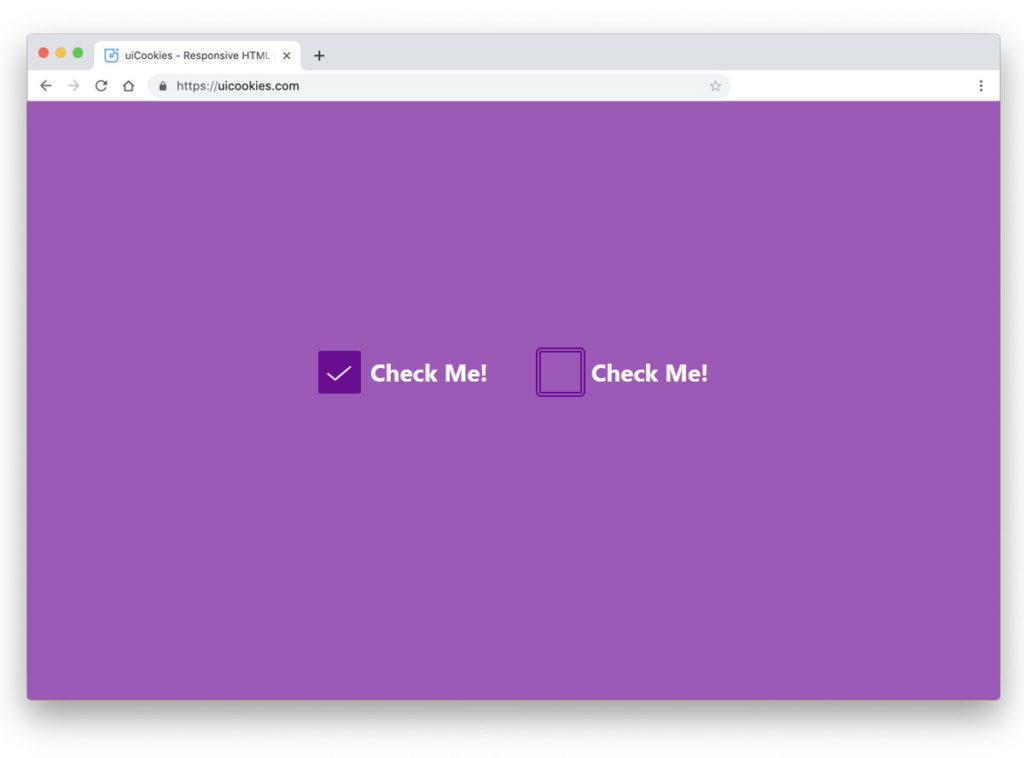
20 Best Bootstrap Checkbox Examples 2023 Colorlib
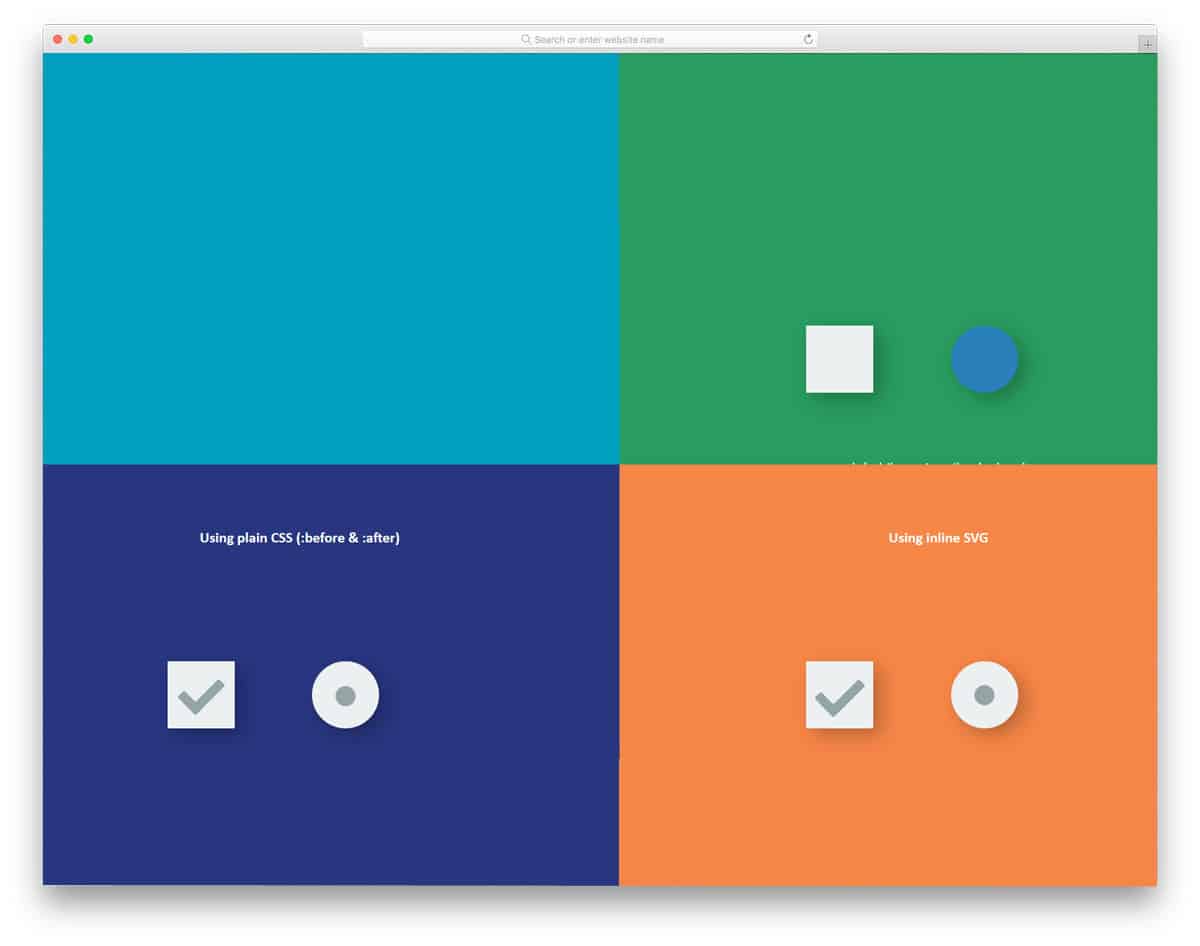
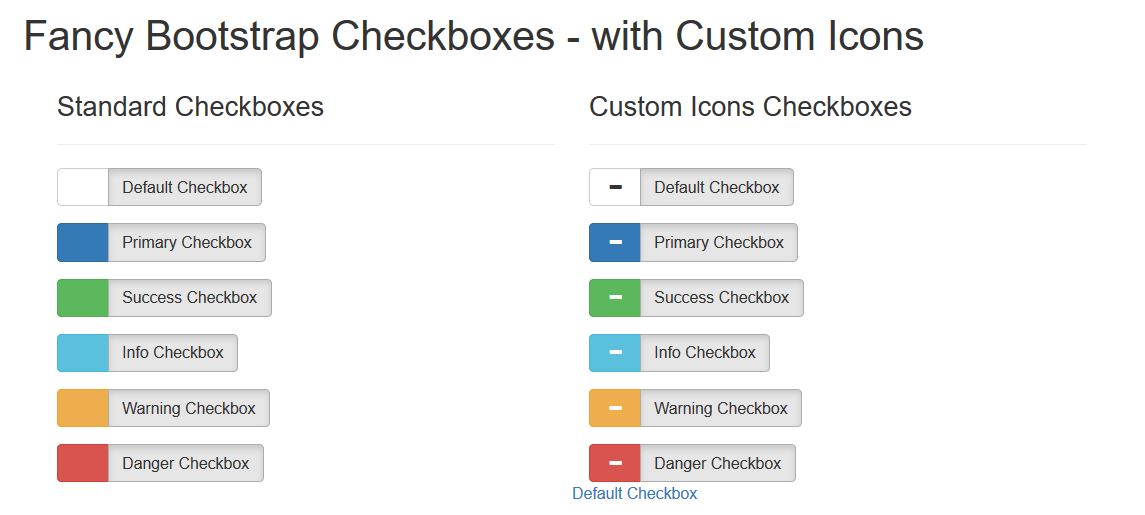
Bootstrap 3 Checkbox Examples 180 3.2.0 Checkbox/Radio - CSS Only 172 3.3.0 Fancy Bootstrap Checkboxes 159 3.0.3 jQuery Checkbox Buttons 158 3.3.0 Funky Radio/Checkbox Buttons V2.0 152 3.3.0 Animated radios & checkboxes (noJS) 100 3.3.0 Badgebox: CSS checkbox badge Template Light Bootstrap Dashboard PRO React Free Template Rotating CSS Card

Bootstrap Checkbox examples & tutorial. Basic & advanced usage Material Design for Bootstrap
Preview Check this custom checkbox Check .custom-checkbox in a real project Tips 💡 You don't need to remember all CSS classes. Just use the Bootstrap Editor instead. Sass source

37 Bootstrap Checkbox Style Examples With Groovy Interactions 2021
Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices.

Bootstrap 3 Checkbox 11 Styles with Demos Online
Step 3: Add the mark up in your file.Can be used with Bootstrap, Foundation, Bulma frameworks.

20 Best Bootstrap Checkbox Examples 2023 Colorlib
Browser default checkboxes and radios are replaced with the help of .form-check, a series of classes for both input types that improves the layout and behavior of their HTML elements, that provide greater customization and cross browser consistency.

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
Bootstrap Components is a comprehensive collection of reusable UI elements that can help you create responsive and beautiful web pages. You can find components for navigation, buttons, forms, alerts, and more, all with customizable options and documentation. Learn how to use Bootstrap Components with examples and code snippets.

20 Amazing Free Bootstrap Checkbox Examples 2021 Colorlib
MDB's .btn styles can be applied to

20+ Bootstrap Checkbox Examples Code Snippet OnAirCode
Browser default checkboxes and radios are replaced with the help of .form-check, a series of classes for both input types that improves the layout and behavior of their HTML elements, that provide greater customization and cross browser consistency.

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
March 5, 2021 Links demo and code Made with HTML / CSS About a code Bootstrap Checkbox #13 A modern and free light-weight checkbox snippet. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari

18 Amazing Free Bootstrap Checkbox Examples 2019 Colorlib
Custom checkboxes and radios. We are going to use an existing project for this, which provides all the needed setup and functionalities to get started very quickly. 1. Fork the project and complete initial setup. So, first, fork bootstrap-theme-kit repo and complete its getting started guide, now you've browser open at 3000 port. 2.

25 Bootstrap Checkbox Examples With Groovy Interactions 2020
Learn how to use Bootstrap 5 to create and style checkboxes and radio buttons for your web forms. Bootstrap 5 provides various classes and utilities to customize the appearance and behavior of these input elements. Follow the examples and try it yourself on W3Schools.

Guide to Working with Bootstrap Checkbox CopyCat Blog
How can I change the size of a Bootstrap checkbox? Ask Question Asked 9 years, 9 months ago Modified 1 year, 2 months ago Viewed 253k times 82 Wondering if its possible to change the size of checkbox as it's possible with buttons. I want it to be bigger, so it makes it easy to press. Right now its looking like this: Code:

20 Best Bootstrap Checkbox Examples 2023 Colorlib
Bootstrap 3.x Custom Radio and Checkbox HTML xxxxxxxxxx 44 1